
segunda-feira, 13 janeiro, 2025 - 19:29
terça-feira, 9 janeiro, 2024 - 19:31

Criar um aplicação em ReactJS, pode acelerar e facilitar sua aplicação para novos e futuros projetos, mas eis que vem a questão “onde hospedar?”
Bem dependendo do projeto pode ser que você ou o seu cliente escolham uma hospedagem compartilhada, como Hostgator ou Locaweb.
Vou mostrar para você a experiência que passei com um projeto em que desenvolvi a aplicação em ReactJS e hospedei na Hostgator.
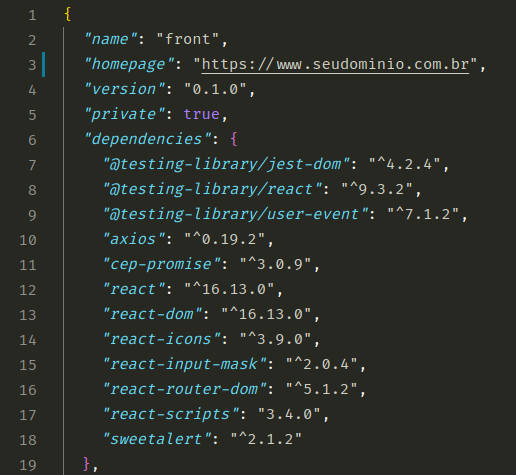
1. Configure o seu package.json

package.json
Em seu projeto, no arquivo package.json, inclua o “homepage”, onde você colocará oseu domínio. Deverá ficar da seguinte forma:
“homepage”: “https://seudominio.com.br”,
2. Crie o build da aplicação
No terminal ou prompt, na raiz do seu projeto execute o seguinte comando:
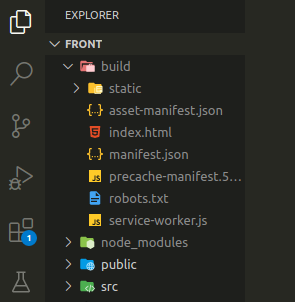
npm run buildApós o comando ser executado, em seu projeto você poderá notar que uma nova pasta foi criada, como a seguinte:

Estrutura de pasta projeto ReactJS
O comando “yarn build” também irá funcionar caso deseje.
4. Crie um .htaccess
Dentro da pasta build onde o seu “index.html” se encontra, crie um .htaccess antes de subir seu projeto para a hospedagem. Você pode utilizar o seguinte .htaccess.
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.html$ — [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-l RewriteRule . /index.html [L] </IfModule>
5. Subir a aplicação
Agora o útlimo passo é subir a aplicação para o servidor. Dentro de seu servidor, você deve procurar por ‘public_html’, local onde se encontra o projeto para a sua aplicação online. Portanto dentro desse diretório você poderá inserir todo o conteúdo da pasta build do seu projeto. Um exemplo seria a seguinte estrutura

Diretório build da aplicação ReactJS
6. Conclusão
Hospedagens compartilhadas de modo geral são mais baratas e mais fáceis de serem configuradas, porém com novas tecnologias de desenvolvimento, essas precisam se adaptar para que fiquem online.
© Copyright 2006-2023 - Todos os direitos reservados para o Blog Fonte do Saber por Otávio Rafael | Política de privacidade e cookies