
segunda-feira, 13 janeiro, 2025 - 19:29
terça-feira, 9 janeiro, 2024 - 19:31

Algumas semanas atrás, eu terminei o desenvolvimento do meu site de portfólio pessoal (pelo menos até onde eu aguentei de uma vez) e decidi que era hora de enviá-lo para a rede. Esta foi a primeira vez que implantei um aplicativo na web e, embora muitos de meus amigos e colegas tenham implantado seus primeiros sites usando o Heroku, eu queria o benefício de um serviço de hospedagem sem tempo de inatividade para hospedar adequadamente meu portfólio.
Acabei usando o HostGator, um dos serviços de hospedagem mais antigos do mercado. É um serviço de hospedagem compartilhada, o que significa que lida com vários sites a partir de um único servidor conectado à Internet. Uma desvantagem disso é que, se o carregamento da solicitação tiver picos em alguns sites no servidor, você também poderá enfrentar atrasos nas respostas do seu domínio. A vantagem, no entanto, é que é barato e mais do que suficiente para sites de baixo tráfego de menor escala.
Existem algumas etapas para configurar uma implantação de site: configuração de domínio, hospedagem de servidor, conexão e implantação. Eu não sabia quase nada sobre a configuração do servidor, então farei o meu melhor para apresentar as etapas e fornecer raciocínio/contexto onde tive que fazer minha pesquisa. Espero que você ache isso útil!
…
Em primeiro lugar, o destaque de qualquer site é o seu nome de domínio. Você não pode ter uma página da web de alto tráfego sem um nome de domínio cativante, atraente e na marca. Há uma quantidade extremamente grande de serviços de hospedagem de domínio por aí com domínios disponíveis para compra. Pessoalmente, eu usei o Hover. Era barato, fácil o suficiente para meus propósitos, e tive a sorte de conseguir o domínio griffinpoole.com para meu site pessoal. Foi simples assim: crie uma conta, pesquise um nome de domínio que eu queria e configure a assinatura.
O que é um domínio e como ele funciona, você pergunta? Eu sei que você não perguntou, mas fico feliz em explicar mesmo assim. Os nomes de domínio são essencialmente aliases para o ID online do seu computador, seu endereço IP. Ao configurar um servidor DNS, você instrui um banco de dados DNS a emparelhar seu nome de domínio com um endereço IP. Esse IP pode estar fora do seu computador pessoal (não recomendado), de um serviço de hospedagem ou de um servidor da empresa.
Por causa disso, quando você hospeda um site, geralmente está pagando por dois recursos separados: os servidores DNS que fornecem esse nome de domínio elegante e elegante e o host do servidor que fornece o poder do computador sempre ativo. Nessa nota, vamos falar sobre a próxima parte da implantação.
Em seguida, precisamos de um computador para hospedar e servir seus arquivos de página da Web para servir em resposta a solicitações de domínio. Tecnicamente, isso pode ser feito em seu próprio computador, mas a menos que você…Saiba muito bem o que está fazendo
Aceita deixar o computador ligado o tempo todo
Aceitam as chamadas da sua empresa de energia à medida que o seu site incrível aumenta de tamanho
…é mais aconselhável pagar por um serviço especializado. Os serviços de hospedagem vivem da configuração, otimização e manutenção do hardware necessário para a hospedagem de sites. Além disso, eles são bastante razoáveis, considerando todas as coisas. De um modo geral, eles são a melhor coisa para o trabalho.
Existem muitos serviços de hospedagem por aí e, ao contrário da hospedagem de domínio, eles realmente têm uma variedade de diferenças que podem dificultar a compra. Os três maiores que posso aconselhar são:
Hospedagem Compartilhada: Isso eu mencionei anteriormente, mas essencialmente um único servidor hospeda vários sites. Embora tenha o benefício de um custo muito menor, tem a desvantagem de compartilhar os efeitos negativos da alta carga do servidor em todos os sites no servidor. Isso geralmente é mitigado pela configuração de limites de tráfego para sites de host compartilhados para evitar que um site supere outros em seu servidor. Bom para sites de baixo tráfego de menor escala ou novos sites! Os sites sempre podem ser dimensionados para diferentes serviços, conforme necessário.
Hospedagem Dedicada: Para sites de maior escala, você pode obter um servidor de hospedagem dedicado. Isso é exatamente o que parece, o servidor é todo seu e você tem acesso root e administrativo total às configurações do servidor. As vantagens disso são que todo o tráfego no servidor é exclusivamente para o(s) seu(s) site(s). Isso significa respostas potencialmente mais rápidas, rastreamento de tráfego personalizado e a capacidade de personalizar as configurações do servidor para seus propósitos. As desvantagens disso são obviamente custos mais altos e a necessidade de configurar mais por conta própria. Embora esses serviços venham em versões gerenciadas (também com um custo mais alto).
Hospedagem em Nuvem: Um método de hospedagem mais recente, a hospedagem em nuvem hospeda dados do servidor em um sistema baseado em nuvem, o que significa que os usuários podem não necessariamente ter qualquer controle sobre onde seus dados são armazenados. Os serviços de hospedagem em nuvem geralmente oferecem serviços de pagamento por uso, o que significa que os usuários pagam apenas pelos recursos que seu site usa (número de visitas, poder de processamento utilizado, espaço de armazenamento etc.). Esse pagamento por uso é um benefício do serviço, sendo que as desvantagens são a descentralização de dados que pode ser problemática para usuários com preocupações de segurança.
Para meus propósitos, usei um serviço de hospedagem compartilhada por meio do HostGator. Semelhante à compra do Hover, foi tão fácil quanto configurar uma conta, escolher o plano que melhor atende às suas necessidades e comprar o plano. A HostGator fornece alguns planos de hospedagem compartilhada, com as principais diferenças sendo o suporte ao tráfego, o número de nomes de domínio e a otimização de mecanismos de pesquisa (SEO).
Agora que compramos nosso nome de domínio e nosso espaço de servidor, podemos configurar a conexão entre os dois…
Conectar um domínio a um servidor é relativamente simples de fazer, mas demorei mais do que gostaria de admitir para descobrir como fazê-lo na primeira vez. A maior parte era eu não sabendo a terminologia que precisava pesquisar para descobrir o que estava fazendo, algo que tentarei mitigar para todos vocês aqui.
Os servidores DNS são especializados em mapear nomes de domínio e endereços para endereços IP e outros nomes de domínio (é uma loucura). Eles fazem isso através de algo chamado ‘registros’. Registros são entradas muito simples que dizem ‘você obtém este endereço, você roteia para este endereço’. Eles vêm em algumas formas:
Então, como fazemos isso? Novamente, para nossos propósitos, precisamos apenas apontar as solicitações de nosso nome de domínio para o IP do servidor fornecido pela HostGator. No HostGator, você deseja criar seu domínio principal ou um domínio complementar para o nome de domínio que você comprou. Isso pode ser feito acessando o portal HostGator, selecionando a guia ‘Hosting’ e definindo seu nome de domínio principal lá.Em seguida, precisamos do endereço IP do nosso servidor. Isso vai variar de serviço para serviço, mas no HostGator você pode acessar isso indo ao painel de controle (cPanel) e verificando na barra lateral o IP do Site. Este também é um bom momento para garantir que seu domínio principal corresponda ao nome de domínio adquirido.
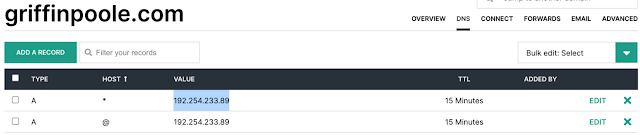
Agora que você tem o endereço IP, podemos acessar nossa conta Hover e fazer um conjunto de registros para nosso domínio.

Acima, adicionei dois registros A simples, ambos apontando para o IP fornecido pelo HostGator.
E é isso! Com esses registros, direcionamos com sucesso nossas solicitações de griffinpoole.com para o endereço IP adequado. A última coisa que precisamos fazer é colocar os arquivos da nossa página web no servidor para serem enviados a pedido.
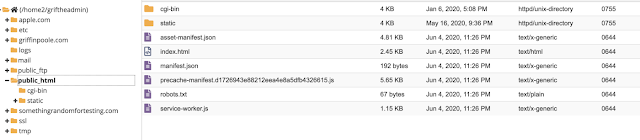
Esta é outra etapa que difere um pouco entre os serviços, mas geralmente um serviço de hospedagem roteará seu IP e domínio para determinadas pastas com base no tipo de solicitação. Para HostGator, esta é uma pasta chamada public_html.
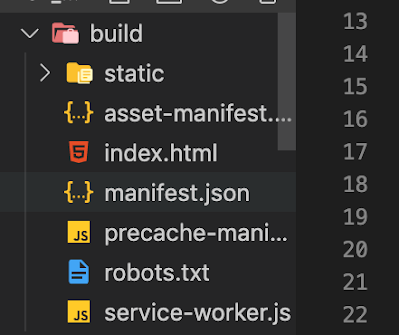
No meu caso, eu construí um site em React, então primeiro executei ‘npm run build’ no diretório do meu projeto para criar uma compilação de produção otimizada para o meu site.

Esses arquivos de compilação, em sua totalidade, devem ser carregados na pasta public_html no HostGator.

Observe a pasta cgi-bin. Esta pasta está no diretório por padrão e pode ser deixada sozinha. Para os curiosos, pretende ser uma pasta para armazenar scripts que interagem com o navegador da web para funcionalidade no frontend. Geralmente, o sistema é obsoleto, pois os mesmos recursos são fornecidos pelo Javascript na maioria dos aplicativos modernos, mas as ferramentas estão sempre disponíveis para quem quiser usá-las.
Neste ponto, nosso site DEVE ser configurado. Esses arquivos serão enviados corretamente para um navegador em resposta a uma solicitação http para griffinpoole.com. Mas havia mais um problema que eu precisava resolver especificamente. Em vez de servir diferentes documentos em resposta a diferentes solicitações de URL, usei o React-Router para lidar com o roteamento de todos os meus sites. Isso funcionou perfeitamente se um usuário visitasse o domínio raiz e clicasse no site. O JS no frontend pode lidar com as alterações de página. Quando um usuário tentava fazer uma solicitação de URL diretamente ou atualizar em uma página que não era a página inicial, no entanto, eu recebia um erro de diretório não encontrado.
O problema era que em uma atualização/solicitação de página, o HostGator receberia uma solicitação para um subdiretório (por exemplo, griffinpoole.com/project) que não existia. Isso funcionou bem quando a página já estava carregada, pois o JS frontend poderia interceptar a URL e renderizar a página conforme necessário. No entanto, na atualização, o JS atual seria descartado e o HostGator seria solicitado por um documento de um diretório que não existia.
Para resolver isso, tive que me aprofundar na documentação do servidor Apache…
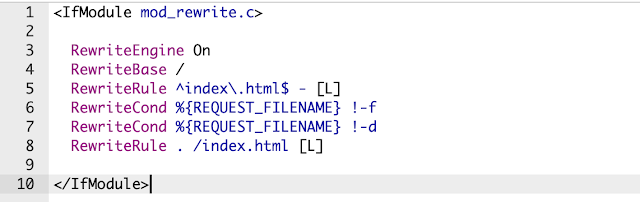
Na verdade, encontrei um trecho de código de uma resposta do Stack Overflow que resolveu o problema completamente.

Este código precisa ser colocado em um arquivo .htaccess que fica no mesmo diretório public_html. Feito isso, a página da Web funciona completamente. Foram realizadas! Mas este não seria um dos meus blogs se eu não entrasse em detalhes desnecessários sobre um problema resolvido… então aqui está porque isso funciona.
HostGator executa seus servidores com Apache e, em uma configuração de servidor compartilhado, as configurações de todo o servidor são inacessíveis para nós como usuários. Cole no arquivo .htaccess. Um servidor Apache executando um domínio reconhecerá um arquivo .htaccess e substituirá as configurações padrão pelas configurações especificadas no arquivo. Isso permite que servidores dedicados tenham configurações específicas de domínio e nos permite executar as configurações do Apache em nossa parte compartilhada do servidor.
Então o que estamos fazendo aqui? Essencialmente, o que estamos fazendo é capturar o URL de entrada, verificar se ele não corresponde a um endereço de arquivo ou endereço de diretório existente e, em seguida, redirecionar para index.html em caso de falha. O ambiente Apache do HostGator vem com alguns módulos apache conectados. O que usamos aqui é o mod_rewrite. Para o melhor do meu entendimento, aqui está como funciona.
O mod_rewrite do Apache define uma série de regras e condições para URLs e endereços de arquivos comparados com expressões regulares . Em outras palavras, ele intercepta as solicitações recebidas com variáveis do servidor Apache incluídas e pode controlar os endereços de arquivo que realmente são retornados. Veja como o código acima funciona:
Em resumo, o arquivo .htaccess pode ser usado desta forma para interceptar quaisquer rotas que resultem em erro de arquivo/diretório não encontrado e pode instruir o servidor a retornar a resposta index.html como padrão. Desta forma, o html base e o JS podem ser enviados, e quando o React JS lê a url no navegador, ele carrega os componentes apropriados na página. Fácil!
Então isso ficou um pouco confuso no final, mas a maioria dos detalhes com a edição do arquivo .htaccess não precisa ser entendido. É apenas um código clichê que você pode extrair daqui ou de uma postagem do StackOverflow que está corrigindo os mesmos problemas do ReactRouter há anos.
Em suma, a implantação do React pode ser simplificada em quatro etapas: Obtenha seu domínio, obtenha seu servidor, conecte-os com registros e carregue seus arquivos de compilação. Muitos dos problemas que o acompanham podem ser solucionados e pesquisados no Google para soluções fáceis de copiar e colar. Mas aqui, eu queria fornecer uma visão abrangente do que acontece na implantação da Web e um exemplo de alguns dos problemas que podem surgir.
Outras opções para implantação de sites React incluem Heroku (se você não se importa com os tempos de inicialização) e Netlify, que eu não usei, mas ouvi dizer que é muito popular. No geral, espero que isso tenha ajudado a explicar a diversão e os problemas da implantação da Web e obrigado por ler!
© Copyright 2006-2023 - Todos os direitos reservados para o Blog Fonte do Saber por Otávio Rafael | Política de privacidade e cookies